シンタックスハイライトのついたコードを貼れるようにする
当初 👶
記事に JavaScript などのコードを貼ると、以下のように味気ないコードとなっていました。

これでは技術ブログはなかなか書きづらいですね...
改善 🔨
Qiita の記事のように、シンタックスハイライトをつけてコードを見やすくします。

実装 🚜
使用したライブラリは以下。
remark() で html に変換する部分にコードを追加します。
src/lib/posts.tsimport prism from 'remark-prism'; ... export async function getPostData(id: string) { const fullPath = path.join(postsDirectory, `${id}.md`); const fileContents = fs.readFileSync(fullPath, 'utf8'); const matterResult = matter(fileContents); const processedContent = await remark() .use(html, { sanitize: false }) .use(prism) // ここに追加 .process(matterResult.content); const contentHtml = processedContent.toString(); return { id, contentHtml, ...(matterResult.data as { date: string, title: string }) } }
ちなみに以下の部分にて
const processedContent = await remark() .use(html, { sanitize: false }) .use(prism) .process(matterResult.content);
sanitize: false というオプションを入れているのですが、こちらは remark-html のバージョンによっては入れる必要があるとのこと。自分の場合は 15.0.1 ですが必要でした(このオプションがないとハイライトがつかない...)。
できたもの 💮
当初のコードは以下のようにシンタックスハイライトがつきました!
const hoge = function piyo() { console.log("hello"); }
コード変更の詳細は以下です。
No Title
注意点 ⚠
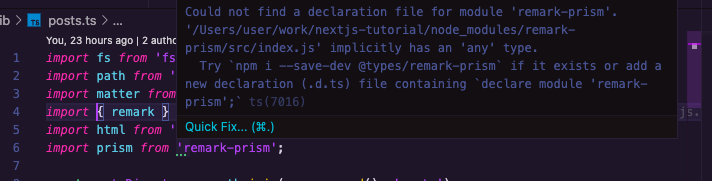
TypeScriptだと型定義ファイルがないと以下エラーとなるので入れておきましょう。

$ yarn add --dev @types/remark-prism
